MoonShine — это админ-панель для Laravel, которая помогает быстро запускать MVP, внутренние кабинеты, CRM и CMS. Ниже — пошаговая инструкция по установке и первичной настройке.
1. Установка
Laravel
Убедитесь, что у вас установлен Laravel 10.48+. Подробнее в документации Laravel
MoonShine
Starter kit
Если у вас уже установлен laravel/installer, то вы можете установить Laravel + MoonShine одной командой:
2. Настройка
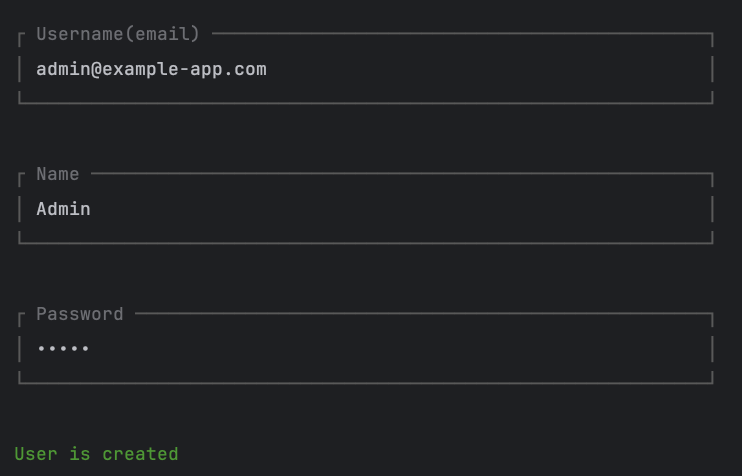
Создайте первого администратора. Введите e-mail (логин), имя и пароль — эти данные будут использоваться для входа.

3. Запуск проекта
Запустите локальный сервер:
Откройте в браузере: http://127.0.0.1:8000/admin
Войдите под учётной записью администратора.
4. Создание первого ресурса
Сгенерируйте ресурс для модели (например, User):
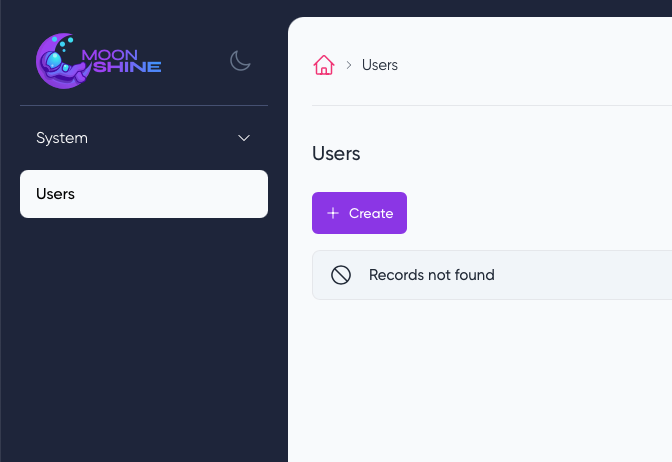
Готово! Теперь раздел Users доступен в админке.
http://127.0.0.1:8000/admin/resource/user-resource/index-page
Также вы найдёте его в меню.

5. Добавление полей в ресурс
Раздел добавлен, но если открыть создание записей, то вы увидите пустую страницу без полей формы. Давайте это исправим.
Вот как выглядит новый ресурс сразу после создания:
Изменим заголовок раздела, добавив метод getTitle() для удобства локализации в будущем:
Также рекомендуется указать $column, чтобы изменить отображаемое поле при связях. Вместо id укажем email:
Теперь добавим поля формы. Используем Text, Email, Password и компоненты для лучшей структуры:
Добавим валидацию:
6. Фильтрация записей
Добавим фильтр по email:
7. Брендирование
Настроим логотип и цветовую схему в App\Providers\MoonShineServiceProvider.php:
8. Локализация
Настройка локализации в config/moonshine.php:
Языковые файлы должны находиться в
/lang/vendor/moonshine. Их можно найти в разделе Плагины или сделать самостоятельно.
9. Документация
Мы установили MoonShine, настроили ресурс, добавили поля, фильтры, брендирование и локализацию.
Рекомендуем изучить документацию, рецепты и видео-гайды, чтобы использовать все возможности платформы.
Важные разделы:
Спасибо, что выбрали MoonShine!